If you paid extra close attention when you installed and activated Jetpack, you would have noticed that in addition to the Jetpack button, which was added to the main menu and the admin panel, you also got an additional button. It's down here under Comments, and it's called Feedback. This is where all the responses from your new custom contact forms will land once people start filling them out. Custom contact forms? Yes, with Jetpack you get a default new feature that allows you to create custom contact forms in your posts or your pages.
And the neat thing about this feature is you can create individual forms on each of these posts and pages. So I can now create a contact form on the contact page and an R.S.V.P. form on the RSVP page. When I created the content for my site, I also prepared the content for the RSVP page, and that included the different types of responses people could provide. Your guests can say either YES, you can count on me to be there. I'll be going this one solo. Or you can count on me to be there, and I'll bring a guest.
Or MAYBE, and I certainly hope so... but I'll let you know before the deadline. Or finally, NO, I'm sorry that I won't be able to share this special day with you. Now I need to add this into a form, along with information about who's responding, their phone number, their email address, and, in case of them bringing a guest, also who that guest is going to be. To start off, I'll go to my Pages and find my RSVP page. This is where I already have the text for the RSVP page, and now I need to add the contact form.
So I'll place my cursor where I want the contact form to appear and then I will click on my new button called Add Contact Form that was added by Jetpack. This opens the contact form Form builder, where I get default form out of the box that I can edit by either changing the form fields or add new fields. So I'll start out by editing the first field here to say Your Name: and a colon at the end. Then I'll edit the Email field to say Your Email: and a colon.
Then I'll grab the Website field and edit it to say Your Phone Number:, colon. And then change the Field type to Text and make it Required. Save the field. And then I need to add a drop down. So I'll click on Add a new field, type in the question, so RSVP Status, then I'll change the Field type to Drop down, and then I can go and grab each of my options here. So first, YES. Then I'll add a new option.
Go and say YES, and a guest. Add another option. Say MAYBE. And add the last option, which is NO. I'll also make sure this Drop down is Required because I need to collect this information from each of my guests. I'll save the field, grab it and move it up above the Comment section. And then I'll change the Comment section to instead say If you are bringing a guest, please introduce her/him to us.
I won't make this Required because it depends on whether people are bringing a guest, but now I'll be able to collect that information from my guests. Before I click Add this form to my post, I also need to go and set my Email notifications. This is where I define what email address will receive these form entries. So here I'll put in guests @wpdiy .net, and I'll put in a subject line, which is RSVP response from website. Now I'll click Save and go back to form builder, look over my form one more time, and then click Add this form to my post.
This adds the form to my post, but it's added in what's known as short codes. Short codes look really strange. They start with a square bracket and end with a closing square bracket, and there's lot of different fields in here, but you don't really have to worry about what you're looking at. This is what the form looks like to WordPress, but if we update the page and jump to the front end and scroll down, you'll see on the front end, it looks like a regular form. Here we can fill out Your Name, Your Email address, Your Phone Number, and you can set your RSVP Status and even bring information.
When I click Submit, the information is submitted to WordPress and also sent by email. And that means, as the site owner, you can now go back to the back end of your site, navigate down to Feedback, and here you'll see that entry stored right inside your site, and you can even export all your entries as CSVs so you can dump them in to Excel or another spreadsheet program. Now, I'm sure you're wondering about one thing. If we go back and look at this page, you may have noticed that the form looked a little bit wonky.
So there's no space here between RSVP Status and the drop down and then the next section. Well, you can fix that because, as you saw, the form was built using these short codes. So if I go back and edit the page and scroll down a bit, we can find the end of this drop down, which is right here, so this is the last option, and then I can just hit enter and create a space between the drop down and the next field, Update the page, view the page, and now when I scroll down, you'll notice that because I added space, space appeared between these two fields.
So, your contact form can actually be manipulated in a lotta different ways, including adding extra space between the different form fields. Now that you've seen how I created the RSVP field, you can also go and create a regular contact field on your contact page, if you want to.
Thứ Tư, 24 tháng 2, 2016
How to adding private pages
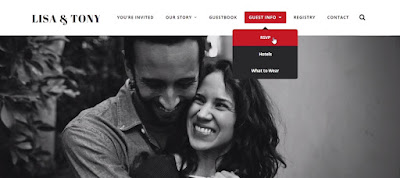
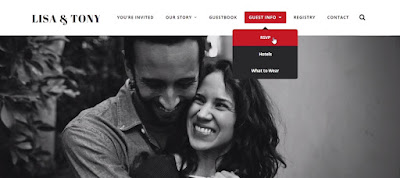
When we went through the requirements for the site, you'll remember I said I wanted to make certain sections of the site private, so only registered users could see them. And that includes all this guest information, the guest info page, the RSVP page, the hotels page, and the what to wear page. Now this requires several steps. First I have to make those pages private. Then I have to make a group that can have access to the pages. Then I have to grant that group access to the pages. And then I have to make some way for my guests to register on the site so that they can gain access to this information.
And we'll start out by making the pages private. If we go to the back end of WordPress, and go to pages, and go to one of the pages, so guest info, I can make the page private right from within this editor. By making a page private, what I'm saying is, only the creator of this page will be able to see it on the front end. And I know that sounds weird, because I just said that we're gonna let all our guests access this page, but we're gonna change that later on. But the private feature is something that's built into WordPress core, and we're gonna use it for this particular purpose as we build out the site.
 To change the status of this page, I now need to go to visibility, which is currently set to public, meaning anyone can see it, click edit and change it to private. When I click OK and update this page, I can still see the page because I'm logged in as myself. It says "Private: Guest Info." However, if I grab the URL and go and open an incognito window of my browser so I'm no longer logged in, and then try to visit that same URL, I end up with a 404 page, meaning this page does not exist.
To change the status of this page, I now need to go to visibility, which is currently set to public, meaning anyone can see it, click edit and change it to private. When I click OK and update this page, I can still see the page because I'm logged in as myself. It says "Private: Guest Info." However, if I grab the URL and go and open an incognito window of my browser so I'm no longer logged in, and then try to visit that same URL, I end up with a 404 page, meaning this page does not exist.
In fact, if I click on guest info, you'll see I keep getting a 404 message. But if I click on any of the other pages, I'm taken directly to whatever page that is. So although this looks pretty weird right now, this is exactly what I want. I wanna make these pages private so they're only available to logged-in users. Now you could also do this in bulk. So if I go back to my dashboard, and go to pages, I can check off all the pages I want to become private. So hotels, RSVP, and what to wear. And then I'll go to bulk actions and click edit, and apply.
And from here I can change the status of all these three pages at once. So I'll change them all to private. Click update. The new status of each of these pages is now reflected in my lists, you see they're all private, and if I jump back to my incognito browser, and try to navigate to any one of them, I now get that same 404 page telling me there's nothing here. Now like I said, this is step one. Right now, everything is pretty weird. I'm redirecting guests to a 404 page and I'm the only person who can access these pages.
So in the next couple of movies, we'll use plugins to change all of that.
And we'll start out by making the pages private. If we go to the back end of WordPress, and go to pages, and go to one of the pages, so guest info, I can make the page private right from within this editor. By making a page private, what I'm saying is, only the creator of this page will be able to see it on the front end. And I know that sounds weird, because I just said that we're gonna let all our guests access this page, but we're gonna change that later on. But the private feature is something that's built into WordPress core, and we're gonna use it for this particular purpose as we build out the site.
 To change the status of this page, I now need to go to visibility, which is currently set to public, meaning anyone can see it, click edit and change it to private. When I click OK and update this page, I can still see the page because I'm logged in as myself. It says "Private: Guest Info." However, if I grab the URL and go and open an incognito window of my browser so I'm no longer logged in, and then try to visit that same URL, I end up with a 404 page, meaning this page does not exist.
To change the status of this page, I now need to go to visibility, which is currently set to public, meaning anyone can see it, click edit and change it to private. When I click OK and update this page, I can still see the page because I'm logged in as myself. It says "Private: Guest Info." However, if I grab the URL and go and open an incognito window of my browser so I'm no longer logged in, and then try to visit that same URL, I end up with a 404 page, meaning this page does not exist.In fact, if I click on guest info, you'll see I keep getting a 404 message. But if I click on any of the other pages, I'm taken directly to whatever page that is. So although this looks pretty weird right now, this is exactly what I want. I wanna make these pages private so they're only available to logged-in users. Now you could also do this in bulk. So if I go back to my dashboard, and go to pages, I can check off all the pages I want to become private. So hotels, RSVP, and what to wear. And then I'll go to bulk actions and click edit, and apply.
And from here I can change the status of all these three pages at once. So I'll change them all to private. Click update. The new status of each of these pages is now reflected in my lists, you see they're all private, and if I jump back to my incognito browser, and try to navigate to any one of them, I now get that same 404 page telling me there's nothing here. Now like I said, this is step one. Right now, everything is pretty weird. I'm redirecting guests to a 404 page and I'm the only person who can access these pages.
So in the next couple of movies, we'll use plugins to change all of that.
How to Config Plugin Jetpack
The first plugin we're gonna install is Jetpack. Now, in this course I'm just gonna be using a couple of the features in Jetpack. If you want to know about all the features that come with this great plugin, you should go to jetpack.me. On this website you get a rundown of every single feature. You can see which ones are more popular with users, and you also get things like support and news about this particular plugin. And here it's important to note, for Jetpack to work properly you need to have a WordPress.com account. I'll explain why in a second, but if you want to follow along, and I'm gonna crash through this pretty quickly, you need to have a WordPress.com account ready and you need to be logged in to your WordPress.com account.
Alright, to install Jetpack I go to the backend of my site. Navigate down to Plugins, and click Add New. From here I'll go searching for Jetpack. And I'll find it, install it, and activate it. Once Jetpack is activated on your site, you immediately get this message. "Your Jetpack is almost ready! "Connect now to enable features like Stats, "Likes, and Social Sharing." This is because Jetpack, like I said, is not like other plugins. The purpose of Jetpack is to pull in features from WordPress.com to your self-hosted WordPress site.
Features like Stats, and Social Sharing, and Likes on WordPress.com, and also access to the WordPress.com CDN and other functionality. What you do when you install Jetpack and connect it to your WordPress.com account is extend the reach of your site. So, for example, when you upload images to your WordPress site, you'll also be uploading them to the WordPress.com CDN, or Content Delivery Network, so that you can use their servers to feed in images rather than using your own server.
There's a lot of benefits to doing this, but like I said, it requires that you have a WordPress.com account and that you're logged in. The great thing is that WordPress.com accounts are free. So you can just go to WordPress.com and sign up, and then just don't make a blog and just make the account, and then you can link everything together. I'm already logged in to my WordPress.com account for this course, so I'm just gonna click on Connect to WordPress.com. Now I'm taken to jetpack.wordpress.com and told that I'm trying to connect Lisa & Tony to Jetpack, and connect Jetpack to WordPress.com.
If this is correct, and it is, I'm gonna click Authorize Jetpack. Everything is now authorized, and if everything works right, I'm taken back to my WordPress dashboard and directly to the new Jetpack option I have on my main menu. Now, if you're using SiteGround there is a small chance you'll land on this weird error page that says something went horribly wrong. If that's the case, just reload the page and you'll land back here. That would be a matter of caching on the server, and the crashing in some way. That's a fairly common thing that happens, so if you see any kind of caching error, just try to hit Control R, or Command R, to reload your page and you should get back to your own site.
Now that Jetpack has been installed, activated and connected to my WordPress.com account, I can start using its features. And what I wanna do first of all is create better image galleries. To show you what I have right now I'll go to the front end of my site in a different tab, and then navigate to OUR STORY and Engagement Photos. Here you see what WordPress galleries look like out of the box. Like I said previously, they work but they're pretty boring. You can see all the images in a standard grid pattern, and if I click on any of these images, I've linked them directly to the original image.
So now I navigated away from the site and just to the image itself. It works, but it's not ideal. What I want to happen is for the gallery to look really nice, and then I want the user to be able to click on the gallery and open it in a carousel. And I can do all of that with Jetpack. To get to these features I'll go to my Dashboard, go to Jetpack and scroll down, and here under Jetpack features I can go to Category and scroll down until I found Photos and Videos.
And here I'm gonna activate three features. First, Tiled Galleries. Tiled Galleries allows me to get this tiled display of my galleries. So I'm simply gonna activate it here. And then I can go to my page and go edit the page. Click on my gallery and click the Edit button. And now you see in addition to my old settings, I now have this new one, Type. And if I drop this down I can choose between Thumbnail Grid, which is what I have now, Tiled Mosaic, which we will be using, and also Square Tiles, Circles, and Slideshow.
So I'll select Tiled Mosaic, update my gallery. Nothing changes here in the editor, but if I update my page now, and go to view it, you'll see my gallery looks quite different. Now I have this nice tiled layout that really showcases my images in a new way. Unfortunately, I don't really have control over which images are large and small, but in my case it doesn't matter because all I care about is that the images really look great. Now that the Tiled Galleries are activated, I'll go back to Jetpack, scroll down again, click on Category, scroll down again, find Photos and Videos, and this time I'll activate this Carousel option.
When I click Activate again, and go back and reload my page for the gallery, and then click on any of the images, you'll see the images now open in this great carousel where I can easily cycle through the different images and see everything in a full-screen mode. When a user visits these images they can even leave comments on individual images. So this is a really useful feature, specifically for this type of site. So by adding those two features I've changed my image galleries completely, and all of this is automated.
So, when you add a new image galleries, like for example the wedding photos, all this will automatically kick in. Now the last feature I'll activate in this movie is also under the same category, Photos and Videos, and it's called Photon. What Photon does is it moves all of your images from your server to the WordPress.com server. This means whenever people load images up in their browser, they're not pulling it off your server, but rather the WordPress.com server, which is much faster and more efficient. So you're not paying for that traffic anymore.
You're simply offloading it to your free account on WordPress.com. Now, like I said, the features I've activated in this movie are just the tip of the iceberg when it comes to what Jetpack gives you on your site. And if you want to learn more about what Jetpack has to offer, you can go to jetpack.me and check out the different features, or you can just go explore in Jetpack on your site. There's a lot of features here you may want to use, so it's worth taking another look.
Alright, to install Jetpack I go to the backend of my site. Navigate down to Plugins, and click Add New. From here I'll go searching for Jetpack. And I'll find it, install it, and activate it. Once Jetpack is activated on your site, you immediately get this message. "Your Jetpack is almost ready! "Connect now to enable features like Stats, "Likes, and Social Sharing." This is because Jetpack, like I said, is not like other plugins. The purpose of Jetpack is to pull in features from WordPress.com to your self-hosted WordPress site.
Features like Stats, and Social Sharing, and Likes on WordPress.com, and also access to the WordPress.com CDN and other functionality. What you do when you install Jetpack and connect it to your WordPress.com account is extend the reach of your site. So, for example, when you upload images to your WordPress site, you'll also be uploading them to the WordPress.com CDN, or Content Delivery Network, so that you can use their servers to feed in images rather than using your own server.
There's a lot of benefits to doing this, but like I said, it requires that you have a WordPress.com account and that you're logged in. The great thing is that WordPress.com accounts are free. So you can just go to WordPress.com and sign up, and then just don't make a blog and just make the account, and then you can link everything together. I'm already logged in to my WordPress.com account for this course, so I'm just gonna click on Connect to WordPress.com. Now I'm taken to jetpack.wordpress.com and told that I'm trying to connect Lisa & Tony to Jetpack, and connect Jetpack to WordPress.com.
If this is correct, and it is, I'm gonna click Authorize Jetpack. Everything is now authorized, and if everything works right, I'm taken back to my WordPress dashboard and directly to the new Jetpack option I have on my main menu. Now, if you're using SiteGround there is a small chance you'll land on this weird error page that says something went horribly wrong. If that's the case, just reload the page and you'll land back here. That would be a matter of caching on the server, and the crashing in some way. That's a fairly common thing that happens, so if you see any kind of caching error, just try to hit Control R, or Command R, to reload your page and you should get back to your own site.
Now that Jetpack has been installed, activated and connected to my WordPress.com account, I can start using its features. And what I wanna do first of all is create better image galleries. To show you what I have right now I'll go to the front end of my site in a different tab, and then navigate to OUR STORY and Engagement Photos. Here you see what WordPress galleries look like out of the box. Like I said previously, they work but they're pretty boring. You can see all the images in a standard grid pattern, and if I click on any of these images, I've linked them directly to the original image.
So now I navigated away from the site and just to the image itself. It works, but it's not ideal. What I want to happen is for the gallery to look really nice, and then I want the user to be able to click on the gallery and open it in a carousel. And I can do all of that with Jetpack. To get to these features I'll go to my Dashboard, go to Jetpack and scroll down, and here under Jetpack features I can go to Category and scroll down until I found Photos and Videos.
And here I'm gonna activate three features. First, Tiled Galleries. Tiled Galleries allows me to get this tiled display of my galleries. So I'm simply gonna activate it here. And then I can go to my page and go edit the page. Click on my gallery and click the Edit button. And now you see in addition to my old settings, I now have this new one, Type. And if I drop this down I can choose between Thumbnail Grid, which is what I have now, Tiled Mosaic, which we will be using, and also Square Tiles, Circles, and Slideshow.
So I'll select Tiled Mosaic, update my gallery. Nothing changes here in the editor, but if I update my page now, and go to view it, you'll see my gallery looks quite different. Now I have this nice tiled layout that really showcases my images in a new way. Unfortunately, I don't really have control over which images are large and small, but in my case it doesn't matter because all I care about is that the images really look great. Now that the Tiled Galleries are activated, I'll go back to Jetpack, scroll down again, click on Category, scroll down again, find Photos and Videos, and this time I'll activate this Carousel option.
When I click Activate again, and go back and reload my page for the gallery, and then click on any of the images, you'll see the images now open in this great carousel where I can easily cycle through the different images and see everything in a full-screen mode. When a user visits these images they can even leave comments on individual images. So this is a really useful feature, specifically for this type of site. So by adding those two features I've changed my image galleries completely, and all of this is automated.
So, when you add a new image galleries, like for example the wedding photos, all this will automatically kick in. Now the last feature I'll activate in this movie is also under the same category, Photos and Videos, and it's called Photon. What Photon does is it moves all of your images from your server to the WordPress.com server. This means whenever people load images up in their browser, they're not pulling it off your server, but rather the WordPress.com server, which is much faster and more efficient. So you're not paying for that traffic anymore.
You're simply offloading it to your free account on WordPress.com. Now, like I said, the features I've activated in this movie are just the tip of the iceberg when it comes to what Jetpack gives you on your site. And if you want to learn more about what Jetpack has to offer, you can go to jetpack.me and check out the different features, or you can just go explore in Jetpack on your site. There's a lot of features here you may want to use, so it's worth taking another look.
List the requirement
At the very beginning of the course, we defined the goals for our website and we also created a set of requirements. And looking at this list, we see that some of these have already been met. Our site has all of the wedding details because that's just general content that we added. And we also added the guestbook feature by using the commenting feature in WordPress in a clever way. We also have photo galleries on the site. However, the photo galleries we have right now look pretty boring, because the photo galleries that WordPress displays out of the box are quite dull.

It's just a grid pattern, and it's not very interesting. So we need to do something about that. But then we have these two last pieces, protected guest info and and protected RSVP. And now I want to dive into this a little further, to explain exactly what I'm thinking. If anyone visited the site right now, they'd be able to go the Guest Info section where they would get all the information about the wedding, and they'd also be able to go to the RSPV page and RSVP to the site. Now, it's true that the chances of anyone you don't know RSVPing to your wedding and you accepting their RSPV is very rare. But in some cases, people want to keep this information away from the public eye for various reasons. If that's what you wanna do, I'm gonna show you how you can set up your site in such a way that you create a new type of user. That type of user needs to register on a secret page and, once registered, will be able to gain access to the Guest Info and also respond to the RSPV. My goal here is to enable you to send either an invite or an email to your invited guests and say, "Here is a code and a URL. "Go to the URL, enter the code, "and then you'll be registered on the site "so that you can answer the RSVP and get all the information "about where the wedding is happening "and what you need to bring, et cetera." There's an added benefit to this. Once you've added your guests as users on the site, you can later give them more abilities, like for example, posting up their own wedding photos so that you get all the wedding photos on your website. So this is not just a matter of locking down the website only for your invited guests. It also gives your guests added abilities for later.

To meet the requirements, I'm gonna install four different plugins in this section of the course. The first plugin is Jetpack. If you haven't encountered Jetpack before, this is not like other plugins. Jetpack is a container that holds within it a set of different plugins that add different functionalities to your site. You install Jetpack, link it up to your WordPress.com account, and then you can take advantage of these different features. The features we're gonna use in this course are Tiled Galleries, which will make our photo galleries look much better, the Carousel feature, which, when you click on a gallery image, will pop that image up in a full screen display and give the visitor a much greater experience of those photos, and the Contact Form feature, which allows us to create contact forms, or, in our case, the RSVP form.
The next plugin is called Members, and it allows us to create new types of users in our WordPress site. And what I'm gonna do is, create a new user type called Wedding Guest, and then assign specific abilities to just this user. That way, I can control what my wedding guests can and cannot do on my site. I also want to control who gets to see what items on the menu. You see, right now, even if I created a new type of user and then said only those users get to see specific content on my site, every visitor will still be able to see all the menu items. By adding the Nav Menu Roles plugin, I'll be able to control which menu items are seen by which types of users, so that only logged-in users will be able to see the links that go to the wedding information and RSVP. And finally, I'll add Pie-Register. This plugin allows me to control the registration form on WordPress. This is the place you'll send all your guests to register on the site, and it includes things like customizing the appearance of the registration form so they know they're in the right place, an invitation code feature so you can send a specific, cryptic, invitation code only to your guests and they have to enter that code to be able to register, and also redirect, so you can redirect the guests to specific pages once they're logged in. Combining these four plugins will help me meet all my requirements for the site, and in the following movies, I'll show you how to set up each of them and then get the right features out of them so we get the site built up the way we want.

It's just a grid pattern, and it's not very interesting. So we need to do something about that. But then we have these two last pieces, protected guest info and and protected RSVP. And now I want to dive into this a little further, to explain exactly what I'm thinking. If anyone visited the site right now, they'd be able to go the Guest Info section where they would get all the information about the wedding, and they'd also be able to go to the RSPV page and RSVP to the site. Now, it's true that the chances of anyone you don't know RSVPing to your wedding and you accepting their RSPV is very rare. But in some cases, people want to keep this information away from the public eye for various reasons. If that's what you wanna do, I'm gonna show you how you can set up your site in such a way that you create a new type of user. That type of user needs to register on a secret page and, once registered, will be able to gain access to the Guest Info and also respond to the RSPV. My goal here is to enable you to send either an invite or an email to your invited guests and say, "Here is a code and a URL. "Go to the URL, enter the code, "and then you'll be registered on the site "so that you can answer the RSVP and get all the information "about where the wedding is happening "and what you need to bring, et cetera." There's an added benefit to this. Once you've added your guests as users on the site, you can later give them more abilities, like for example, posting up their own wedding photos so that you get all the wedding photos on your website. So this is not just a matter of locking down the website only for your invited guests. It also gives your guests added abilities for later.

To meet the requirements, I'm gonna install four different plugins in this section of the course. The first plugin is Jetpack. If you haven't encountered Jetpack before, this is not like other plugins. Jetpack is a container that holds within it a set of different plugins that add different functionalities to your site. You install Jetpack, link it up to your WordPress.com account, and then you can take advantage of these different features. The features we're gonna use in this course are Tiled Galleries, which will make our photo galleries look much better, the Carousel feature, which, when you click on a gallery image, will pop that image up in a full screen display and give the visitor a much greater experience of those photos, and the Contact Form feature, which allows us to create contact forms, or, in our case, the RSVP form.

The next plugin is called Members, and it allows us to create new types of users in our WordPress site. And what I'm gonna do is, create a new user type called Wedding Guest, and then assign specific abilities to just this user. That way, I can control what my wedding guests can and cannot do on my site. I also want to control who gets to see what items on the menu. You see, right now, even if I created a new type of user and then said only those users get to see specific content on my site, every visitor will still be able to see all the menu items. By adding the Nav Menu Roles plugin, I'll be able to control which menu items are seen by which types of users, so that only logged-in users will be able to see the links that go to the wedding information and RSVP. And finally, I'll add Pie-Register. This plugin allows me to control the registration form on WordPress. This is the place you'll send all your guests to register on the site, and it includes things like customizing the appearance of the registration form so they know they're in the right place, an invitation code feature so you can send a specific, cryptic, invitation code only to your guests and they have to enter that code to be able to register, and also redirect, so you can redirect the guests to specific pages once they're logged in. Combining these four plugins will help me meet all my requirements for the site, and in the following movies, I'll show you how to set up each of them and then get the right features out of them so we get the site built up the way we want.
Thứ Ba, 23 tháng 2, 2016
install good plugin
In addition to themes that change the appearance of our content on the front end of WordPress sites, we can also extend the functionality of WordPress itself using plugins. Plugins are small applications that literally "plug in" to WordPress. That adds new functionality or new features in the WordPress back end and in the front end. In this course, we're gonna use a series of plugins to reach some of our goals. In the next movie, I'll explain which plugins we're gonna use and why we're using them. But before we get to that point, it's important to address what plugins are, where you can get them, and how you find the right plugins to use.
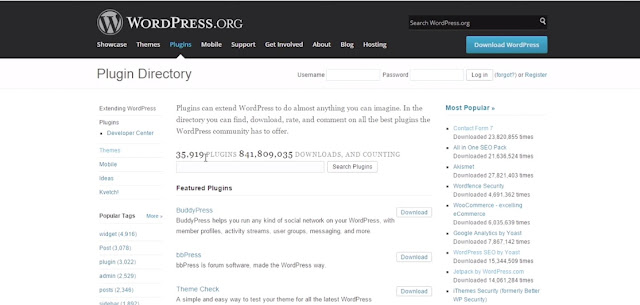
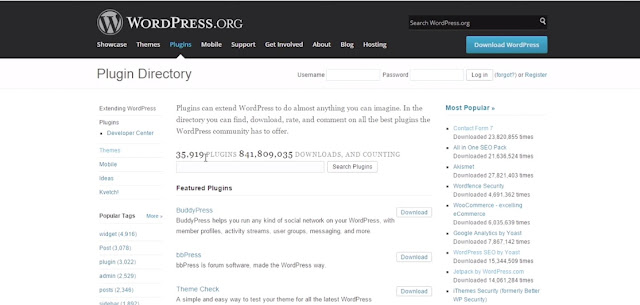
Because if you go to a place like the WordPress Plugin Directory, you'll discover there are 1000's upon 1000's of plugins available. Currently, 35,919. In addition, there are lots of plugin repositories elsewhere on the web where you can get other types of plugins. In the case of the WordPress.org Plugin Directory, all the plugins here are free, and they are tested to an extent. That doesn't mean they're perfect, but it means at least there's not gonna be anything malicious in them.
If you go out on the wider web, you'll find there are lots of other plugins available. Some for free and some that cost money, either for the plugin itself or for services you get with the plugin. Finding the right plugin can be a real challenge. So here are some basic rules you can follow to find plugins that will work well for you. My first rule is to always go and look for the plugin you want in the WordPress.org Plugin Directory. Of course, you can go in the directory itself and search for any plugin. Here you can search for both a plugin name and also the feature.
But you can just as easily go search for it inside your own WordPress site. Just like with themes, if you go to the back end of your WordPress site and navigate to Plugins and click Add New, you find a plugin explorer, where you get access to the WordPress.org Plugins Directory. From here, you can search for the Featured plugins, Popular plugins, Recommended plugins. And you can also save your own Favorites if you log in with your WordPress.org account. You can also do a free text search for any type of plugin. Let's say, for example, I want a contact form.
I can just search for "contact form" and this will return all plugins that either are called "contact form" or have the word "contact form" somewhere in their description. What you'll notice here is that there are a lot of plugins that do the same things. Because everyone wants you to use their plugin. In some cases, people create plugins to advertise other services. So as you install plugins, you have to really look at them and figure out what they're trying to do. Are they trying to solve your problem or are they trying to upsell you with extra services or just advertise something? The reality is, a lot of the plugins that are available now are not created just to solve your problem, but also created to advertise some other service you may or may not need.
So how do you pick a plugin that actually will work for you? Well, first of all, you need to figure out exactly what task you are going to perform with that plugin. And here, it's a good idea to try to find a plugin that only solves that particular task because you are more likely to find something that works well that way. Once you make a search for that type of task, follow the link and find out that they are a reputable source, then look at how many times the plugin has been downloaded. For example, this contact form has been downloaded 2.7 million times. And the star rating, coming from over 314 reviews, is four and a 1/2 stars.
 That's pretty good. But you can also see that there are some plugins that have only been downloaded a couple of times and have great reviews. Then you know, even though it has great reviews, it might not mean it's an actual good plugin. Well, as you find a plugin you're interested in, install it into your site and test it. And here I mean really test it. Install it, activate it, and check out all the features to find out if that one plugin does exactly what you want. If it doesn't, uninstall it and go and find another plugin and test that one. My recommendation here is to test one plugin at a time, and don't be satisfied until you really find something that solves your particular problem.
That's pretty good. But you can also see that there are some plugins that have only been downloaded a couple of times and have great reviews. Then you know, even though it has great reviews, it might not mean it's an actual good plugin. Well, as you find a plugin you're interested in, install it into your site and test it. And here I mean really test it. Install it, activate it, and check out all the features to find out if that one plugin does exactly what you want. If it doesn't, uninstall it and go and find another plugin and test that one. My recommendation here is to test one plugin at a time, and don't be satisfied until you really find something that solves your particular problem.
Because the reality is, there is always a plugin out there that will solve your problem, but finding it might mean that you have to go through a couple of iterations and testing out a few different plugins. In some cases, you may have to go elsewhere for plugins. If you are looking to build advanced forms, something that goes far beyond the scope of this course, my recommendation is to invest in Gravity Forms. This is a third party form system for WordPress that has a lot of extended capabilities you don't get in any kind of free form. Now, it's not the only option.
You have other similar options, like Ninja Forms. But in my opinion Gravity Forms is the best way to go. This is a for pay form solution, and we're not gonna cover it in this course. But you can go check out the WordPress Plugins: Contact Forms course in the lynda.com library. There you'll see the differences between different types of form plugins, including Gravity Forms. As we move forward in this course, I will list out a series of plugins that we'll install, and all of these plugins will come from the free WordPress.org Plugin Directory.
But as you extend the functionality of your site, you may want to go look for other plugins. My recommendation is always start here, under Add New Plugins. Always look for plugins with high star ratings and a lot of ratings. And always look for plugins that have been updated quite recently. You can see it here, "Last Updated 1 month ago." That's great. Enough with the theory. Let's install some different plugins.
Because if you go to a place like the WordPress Plugin Directory, you'll discover there are 1000's upon 1000's of plugins available. Currently, 35,919. In addition, there are lots of plugin repositories elsewhere on the web where you can get other types of plugins. In the case of the WordPress.org Plugin Directory, all the plugins here are free, and they are tested to an extent. That doesn't mean they're perfect, but it means at least there's not gonna be anything malicious in them.
If you go out on the wider web, you'll find there are lots of other plugins available. Some for free and some that cost money, either for the plugin itself or for services you get with the plugin. Finding the right plugin can be a real challenge. So here are some basic rules you can follow to find plugins that will work well for you. My first rule is to always go and look for the plugin you want in the WordPress.org Plugin Directory. Of course, you can go in the directory itself and search for any plugin. Here you can search for both a plugin name and also the feature.
But you can just as easily go search for it inside your own WordPress site. Just like with themes, if you go to the back end of your WordPress site and navigate to Plugins and click Add New, you find a plugin explorer, where you get access to the WordPress.org Plugins Directory. From here, you can search for the Featured plugins, Popular plugins, Recommended plugins. And you can also save your own Favorites if you log in with your WordPress.org account. You can also do a free text search for any type of plugin. Let's say, for example, I want a contact form.
I can just search for "contact form" and this will return all plugins that either are called "contact form" or have the word "contact form" somewhere in their description. What you'll notice here is that there are a lot of plugins that do the same things. Because everyone wants you to use their plugin. In some cases, people create plugins to advertise other services. So as you install plugins, you have to really look at them and figure out what they're trying to do. Are they trying to solve your problem or are they trying to upsell you with extra services or just advertise something? The reality is, a lot of the plugins that are available now are not created just to solve your problem, but also created to advertise some other service you may or may not need.
So how do you pick a plugin that actually will work for you? Well, first of all, you need to figure out exactly what task you are going to perform with that plugin. And here, it's a good idea to try to find a plugin that only solves that particular task because you are more likely to find something that works well that way. Once you make a search for that type of task, follow the link and find out that they are a reputable source, then look at how many times the plugin has been downloaded. For example, this contact form has been downloaded 2.7 million times. And the star rating, coming from over 314 reviews, is four and a 1/2 stars.
 That's pretty good. But you can also see that there are some plugins that have only been downloaded a couple of times and have great reviews. Then you know, even though it has great reviews, it might not mean it's an actual good plugin. Well, as you find a plugin you're interested in, install it into your site and test it. And here I mean really test it. Install it, activate it, and check out all the features to find out if that one plugin does exactly what you want. If it doesn't, uninstall it and go and find another plugin and test that one. My recommendation here is to test one plugin at a time, and don't be satisfied until you really find something that solves your particular problem.
That's pretty good. But you can also see that there are some plugins that have only been downloaded a couple of times and have great reviews. Then you know, even though it has great reviews, it might not mean it's an actual good plugin. Well, as you find a plugin you're interested in, install it into your site and test it. And here I mean really test it. Install it, activate it, and check out all the features to find out if that one plugin does exactly what you want. If it doesn't, uninstall it and go and find another plugin and test that one. My recommendation here is to test one plugin at a time, and don't be satisfied until you really find something that solves your particular problem.Because the reality is, there is always a plugin out there that will solve your problem, but finding it might mean that you have to go through a couple of iterations and testing out a few different plugins. In some cases, you may have to go elsewhere for plugins. If you are looking to build advanced forms, something that goes far beyond the scope of this course, my recommendation is to invest in Gravity Forms. This is a third party form system for WordPress that has a lot of extended capabilities you don't get in any kind of free form. Now, it's not the only option.
You have other similar options, like Ninja Forms. But in my opinion Gravity Forms is the best way to go. This is a for pay form solution, and we're not gonna cover it in this course. But you can go check out the WordPress Plugins: Contact Forms course in the lynda.com library. There you'll see the differences between different types of form plugins, including Gravity Forms. As we move forward in this course, I will list out a series of plugins that we'll install, and all of these plugins will come from the free WordPress.org Plugin Directory.
But as you extend the functionality of your site, you may want to go look for other plugins. My recommendation is always start here, under Add New Plugins. Always look for plugins with high star ratings and a lot of ratings. And always look for plugins that have been updated quite recently. You can see it here, "Last Updated 1 month ago." That's great. Enough with the theory. Let's install some different plugins.
How to config theme Radcliffe
Most modern WordPress themes now ship with support for the theme customizer. This makes it easy for you to customize the appearance and behavior of your theme right from the front end of your site. And you can see what happens as you change these customizations before you publish them to the web. Now, one of the things that the customizer allows me to do is change the display of the menu. And as you can see, that is something we have to do on the site because currently we have the default menu, which is in alphabetical order, while what we want is our custom menu, which is in the order we want.
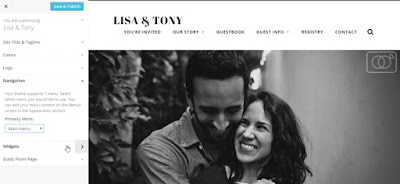
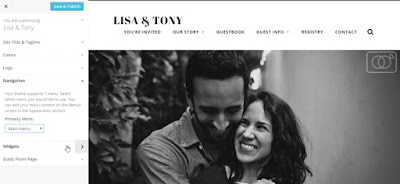
To get to the customizer, you can go to the front end of your site. It doesn't really matter which page you're on. And I navigate to the WordPress toolbar and select Customize. This opens the theme customizer, and what you're looking at now, here on the right-hand side, is no longer the live website, but rather a custom version of the live website where you can experiment with different customization options until you get everything exactly right, and only then publish the new version of the site. In the customizer, for this particular theme, we have some limited options. At the top, we can change the Colors, and here we can only change the Accent Color.
The Accent Color is the hover color for different links. You can see it's currently blue. You see it in the site title, in regular links as a background, and you also see it when you hover over dropdowns. So if you want to change this to a different color, you can simply click Select Color and then use this color picker to find any color you think would work best for your theme. Or you can set it back to Default if you want to have this red color that is the default for the theme. Next, you have a Logo option, which allows you to upload a logo to replace the site title.
 Now, in my case, I'm not gonna use the logo because in my site, that wouldn't really work. But if you have a logo for your wedding or special event, you can choose to upload it here and see what it would look like in the header. Just keep in mind, you have to customize the logo to fit with the display that the theme designer specified when he created this particular theme. What I want to do here is change the navigation. And this can be done under the Navigation tab. From here, I can assign a specific custom menu to any of the available menu areas in my theme.
Now, in my case, I'm not gonna use the logo because in my site, that wouldn't really work. But if you have a logo for your wedding or special event, you can choose to upload it here and see what it would look like in the header. Just keep in mind, you have to customize the logo to fit with the display that the theme designer specified when he created this particular theme. What I want to do here is change the navigation. And this can be done under the Navigation tab. From here, I can assign a specific custom menu to any of the available menu areas in my theme.
And in this theme, I only have one area, called Primary Menu. So I'm gonna use this dropdown to select the custom menu I created, Main menu. And when I do, you see my menu changes to that custom menu I created. Looking further down on my list, I also have a set of widgets for this theme. But as you can see from the layout, there are no sidebars in this theme. Instead, the theme designer has created three widgetized areas that would appear at the bottom of each page. I can show you what they look like by going into each of these widgetized areas and adding a widget.
So, maybe I'll add the Pages widget here on the first one. You see the Pages appear. Then I can add the Calendar in the next widgetized area. And finally, add Meta in the third area. Now, this is entirely optional. You can add as many widgets as you want or no widgets or you can use some custom widgets, like Image widget or Text widget, to add specific information in the footer. These widgetized areas will appear on all pages, so here you have to make a choice whether you want to add extra information on the bottom of each page.
It's also important to remember that this footer information will appear all the way at the bottom of the site if you're on a mobile device. So if you have something important to say, it might not be the best place to put it. You might want, instead, to create a new page for that important message. Once you're happy with the options you've set in the customizer, click Save & Publish, and now all those settings will become live on the front end of your site, and this is what your guests will see.
To get to the customizer, you can go to the front end of your site. It doesn't really matter which page you're on. And I navigate to the WordPress toolbar and select Customize. This opens the theme customizer, and what you're looking at now, here on the right-hand side, is no longer the live website, but rather a custom version of the live website where you can experiment with different customization options until you get everything exactly right, and only then publish the new version of the site. In the customizer, for this particular theme, we have some limited options. At the top, we can change the Colors, and here we can only change the Accent Color.
The Accent Color is the hover color for different links. You can see it's currently blue. You see it in the site title, in regular links as a background, and you also see it when you hover over dropdowns. So if you want to change this to a different color, you can simply click Select Color and then use this color picker to find any color you think would work best for your theme. Or you can set it back to Default if you want to have this red color that is the default for the theme. Next, you have a Logo option, which allows you to upload a logo to replace the site title.
 Now, in my case, I'm not gonna use the logo because in my site, that wouldn't really work. But if you have a logo for your wedding or special event, you can choose to upload it here and see what it would look like in the header. Just keep in mind, you have to customize the logo to fit with the display that the theme designer specified when he created this particular theme. What I want to do here is change the navigation. And this can be done under the Navigation tab. From here, I can assign a specific custom menu to any of the available menu areas in my theme.
Now, in my case, I'm not gonna use the logo because in my site, that wouldn't really work. But if you have a logo for your wedding or special event, you can choose to upload it here and see what it would look like in the header. Just keep in mind, you have to customize the logo to fit with the display that the theme designer specified when he created this particular theme. What I want to do here is change the navigation. And this can be done under the Navigation tab. From here, I can assign a specific custom menu to any of the available menu areas in my theme.And in this theme, I only have one area, called Primary Menu. So I'm gonna use this dropdown to select the custom menu I created, Main menu. And when I do, you see my menu changes to that custom menu I created. Looking further down on my list, I also have a set of widgets for this theme. But as you can see from the layout, there are no sidebars in this theme. Instead, the theme designer has created three widgetized areas that would appear at the bottom of each page. I can show you what they look like by going into each of these widgetized areas and adding a widget.
So, maybe I'll add the Pages widget here on the first one. You see the Pages appear. Then I can add the Calendar in the next widgetized area. And finally, add Meta in the third area. Now, this is entirely optional. You can add as many widgets as you want or no widgets or you can use some custom widgets, like Image widget or Text widget, to add specific information in the footer. These widgetized areas will appear on all pages, so here you have to make a choice whether you want to add extra information on the bottom of each page.
It's also important to remember that this footer information will appear all the way at the bottom of the site if you're on a mobile device. So if you have something important to say, it might not be the best place to put it. You might want, instead, to create a new page for that important message. Once you're happy with the options you've set in the customizer, click Save & Publish, and now all those settings will become live on the front end of your site, and this is what your guests will see.
How to install beautiful Radcliffe theme
Now that I know which theme I want to use, I can download, install, activate and customize it all from right here inside Wordpress itself. Now, before I do so, let me briefly show you what I've done to the content of my site so you can try to do the same. You've already seen me add a series of different pages and for most of these pages, I've also added a featured image at the top. This is both so that when people visit the site, they'll see the couple right away and know they got to the right place and it's also because large images on a site always looks really nice and we're aiming for that nice, high quality look here because this is after all a wedding website.
I've also deliberately not done anything to the sidebar widgets. So right now, in 2015, I have a series of sidebar widgets here on the left hand side, that to be honest, makes no sense for the site. They're linking to places that have no content and generally, they have no purpose. So, if you choose to use 2015 as a continue, you need to go remove these widgets in the Customizer so that they don't clutter up your sidebar. However, when we switch to another theme, we may also have to go clean up the widgets anyway because sometimes, these widgets will kick in in other themes and on the other hand, there's also a chance we may be able to use the areas where widgets appear in the new theme to add some extra features.
But, enough talk. Let's install the new theme. Like I said, you can install the theme right from within Wordpress and to get there, we'll go to the Wordpress toolbar, hover over the site title and then click on themes. You can also navigate to the backend and go to appearance and themes. You're taken to the same place. On this themes page, you see all the themes that are currently installed in my version of Wordpress. And you can see here, I have five because I added Semone earlier. You also see which theme is currently active. It's this one, 2015 and if you click on the customize button right here, you're taken to the same theme customizer you can get to from the front end and the Wordpress toolbar.
I want to add a new theme, so I'm gonna click add new and go search for Radcliffe. Once I find the theme, I'll click Install. The theme is downloaded, unpacked and installed and now, I can either live preview it to do customization or I can just activate it right away, which is what I'll do. Once the theme is activated, I can jump to the front end and look at what my content looks like with this new theme right outta the gate. And here you see, the theme has a really nice look and feel to it. The site title has this rich typography that's quite unusual for this type of theme.
I also have a great menu with drop down options. I have very large featured images and my content, as you can see down here on the front page, also looks really nice. Great typography, nice large font, very easy to read. Now that I've installed the theme, I obviously need to do some customization work. My menu has fallen back to the default, which is just displaying each page in an alphabetical order and I may have to do something about these featured images because although it's not clear when you look at it, the image that's being used right now is not the ideal image for this particular theme.
So, we have to regenerate the thumbnails for this theme so that the theme has access to the proper size images.
How to custom wedding theme
Based on the requirements we set out for this project, I went searching in the WordPress.org themes directory for some themes that would be befitting a wedding website. While there are many themes available that could be used for this site, I'd like to show you the three I think would work best right now. All feature clean and minimalist design, all display large images, all are content focused and have large and easy-to-read typography, and all are responsive and based on up-to-date coding standards and practices. After testing a myriad of themes extensively, I found that one of the themes that bubbled up on top was the default theme that WordPress comes with right now, Twenty Fifteen.
Out of the box, Twenty Fifteen looks pretty good, and you can further customize it using the customizer. For example, Twenty Fifteen allows you to change the color scheme, and it even comes with several different base color schemes to start from. So, if you want to try out the blue color scheme, you can simply switch it and see what that looks like, and then you can further adjust the color scheme using the different color pickers in the customizer. If you want to use Twenty Fifteen for the remainder of this course, you can, and you can go and customize it in any way you want. If you want to know more about how to customize this theme specifically, we actually have a course in the lynda.com library that covers just that.
It's called "Start with a Theme: Twenty Fifteen", and it goes through all of the different customization options you have with this particular theme. The next theme I found that works really well is called Saga, and it was made by Justin Tadlock, a longtime contributor to WordPress, and he creates really good and solid themes.
Saga is interesting to me because it has really big images and great typography. It also handles things like menus in a different way, you can see the demo right here, and it has some extra child themes you can download if you want to.
If you scroll down to the bottom of the Saga page, you see, here, you have three different child themes you can install on top of Saga to get a slightly different look. It's important to point out that Saga was built as a blogging theme specifically to tell stories. That's why it's called Saga, which, in Norse, and in my language, means "story". This means, even though we're not using the blog section in this course, if you later want to extend your site and add a blog section, this theme will work especially well.
The last theme I want to highlight is called Radcliffe, and it was created by Swedish designer, Anders Noren. Radcliffe, again, focuses on large images and great, bold typography. Just like Saga, it has this modern quality to it that really makes it stand out. In this course, we're gonna be using Radcliffe as our theme. However, because of the structure of the course, you can just as easily follow along using one of the other themes, Twenty Fifteen, Saga, or another theme you find in the library. I just think that this theme works really well for the content I have, and I think you'd be happy with it if you chose to use this one, as well.
Out of the box, Twenty Fifteen looks pretty good, and you can further customize it using the customizer. For example, Twenty Fifteen allows you to change the color scheme, and it even comes with several different base color schemes to start from. So, if you want to try out the blue color scheme, you can simply switch it and see what that looks like, and then you can further adjust the color scheme using the different color pickers in the customizer. If you want to use Twenty Fifteen for the remainder of this course, you can, and you can go and customize it in any way you want. If you want to know more about how to customize this theme specifically, we actually have a course in the lynda.com library that covers just that.
It's called "Start with a Theme: Twenty Fifteen", and it goes through all of the different customization options you have with this particular theme. The next theme I found that works really well is called Saga, and it was made by Justin Tadlock, a longtime contributor to WordPress, and he creates really good and solid themes.
Saga is interesting to me because it has really big images and great typography. It also handles things like menus in a different way, you can see the demo right here, and it has some extra child themes you can download if you want to.
If you scroll down to the bottom of the Saga page, you see, here, you have three different child themes you can install on top of Saga to get a slightly different look. It's important to point out that Saga was built as a blogging theme specifically to tell stories. That's why it's called Saga, which, in Norse, and in my language, means "story". This means, even though we're not using the blog section in this course, if you later want to extend your site and add a blog section, this theme will work especially well.
The last theme I want to highlight is called Radcliffe, and it was created by Swedish designer, Anders Noren. Radcliffe, again, focuses on large images and great, bold typography. Just like Saga, it has this modern quality to it that really makes it stand out. In this course, we're gonna be using Radcliffe as our theme. However, because of the structure of the course, you can just as easily follow along using one of the other themes, Twenty Fifteen, Saga, or another theme you find in the library. I just think that this theme works really well for the content I have, and I think you'd be happy with it if you chose to use this one, as well.
How to find a wedding wordpress theme
Themes allow us to change the appearance and display of the public face and contents of our WordPress site. Want your site to look a certain way? Find a theme that matches your needs, or build one yourself. The great thing about using WordPress to build websites is that there are so many themes available. Pretty much one for every conceivable need, but that sheer volume of available themes also makes it hard to navigate the landscape, let alone find the exact theme that is right for you. So, when looking for a theme for your site, here are a few things to keep in mind.
1.Make a list of requirements before you search.
This will help you narrow down your options quickly. We've already done this in this project, and it's important to do that every time you're looking for a new theme.2.Know where to search.
There are hundreds of thousands of themes out there, and not all of them are published by reputable sources.3.Be realistic
Third, realize there's a chance your ideal themedoes not exist. You have to be willing to either compromise or spend the time and money it takes to build a custom theme that is unique to you.4.Read the documentation
Most themes allow a great deal of customization, but you have to know how to use them to get the most out of them. For our project, the requirements have already been clearly defined. I want a theme that has a clean and minimalist design. This is the current trend on the web, and especially when you're creating a website for a wedding or other type of special event. It's important to have a clean and minimalist design so that the message on the pages, and also the images, really stand out. Speaking of images, I want a theme that has large images and that puts the content in focus, and I also want large, easy-to-read, and welcoming fonts on the site, because the people that come to the site should feel welcome to all the content and welcome to the wedding,and they should also feel like it's easy to read that content. That also means my theme has to meet the base requirements of all websites today. It has to be responsive, it has to be mobile-first so it's easy to use and navigate on on a mobile device, and it has to follow modern web standards. The next step is knowing where to look. I am a firm proponent of the open nature of WordPress when it comes to themes. That means that whenever possible, I will look for truly open themes that follow strict WordPress guidelines, and the best place to find these themes is in the WordPress theme directory. You can access the WordPress theme directory on the web at WordPress.org/themes or you can access right from within the admin panel of your WordPress site. Simply go to the admin panel, navigate down to Appearance and Themes, and from here, click Add New, and you have direct access to all the themes that are available from WordPress.org/themes.
From here, you can filter based on popularity, featured status, a text search, or by checking off various tags. Once you find a theme that looks promising, you can click it to see more information and see a preview, which, to be honest, makes most themes look really dull, and visit the theme website to get more information. Installing and activating a theme is done directly from this view. Simply find the theme you want to install, and click the Install button.
WordPress will now download, unpack, and install the theme, and from here you can choose to either live preview it to see what your content will look like with this new theme, or activate it directly so that you can switch it on the front end right away. In addition to the WordPress theme directory, you can also get premium, for-pay themes from theme foundries all over the web. Some of these are great.Others, let's say, they are sub-optimal. Sadly, it's hard for new users to know which is which. Presently, if you're looking for a premium themewith more features, my recommendation is to check out Genesis' and also Carry Dils' courses in the WordPress DIY series.
Genesis is well-supported, follows WordPress standards, and has a large and friendly community of supporters. But, I digress. In this course, we'll use a free theme from the WordPress theme directory, and in the next movie, I'll show you which one.
Chủ Nhật, 21 tháng 2, 2016
Wordpress design with Underscores starter theme: work with functions.php
In WordPress, the functions and functionalities of a theme are defined in a file called functions.php. Here you'll find the configuration settings for everything from HTML5 support to sidesbars and menus, to enqueuing of styles, and JavaScripts. Throughout the course, we'll be making changes to and adding content in the functions.php file. So it's important to know what's here out of the box. Whenever you open a core file in underscores, you'll notice there are a lot of comments like the ones you see here in grey. This is because underscores is a starter theme, and as a starter theme it gives you clear instructions on what to do and how to use the different components that are packaged inside the theme itself.
That means, any times you come across something new in underscores and you're wondering why it's like that or why it was done, there's usually an explanation in the form of a comment that tells you either what file you're currently looking at, or what this particular function is doing. And as you start adding new functions and functionalities to your own theme, you should also add in equivalent comments to explain what is going on for future users. Off the top, we start with a large function called popperscores_setup. This is the core setup function that adds theme support for all the different elements that we're going to use in this theme.
And any time you create a new WordPress theme, you always create some form of setup function that triggers whenever the theme is called, and sets up all the necessary functionality. Off the top of popperscores_setup, we load the theme textdomain. I've talked about this previously, it's what allows us to translate strings within the theme. The text domain is popperscores, and any translation files would go under the languages folder inside our theme. Next we add theme support for automatic feedlings, and the title-tag so WordPress handles that all for us, and we don't have to worry about it.
Then we have theme support for post-thumbnails, also known as featured images. So if you want to see the featured image functionality on the back-end of WordPress, you need to make sure you have that theme support added. We also have register_nav_menus, which is an array of different menus that are available on the WordPress back-end. Right now, we just have one, with the machine name primary, and the human-readable name Primary Menu. If you want to add additional menus, so that means additional locations where you can place menus within your theme, then you just copy this line here, paste it in to the array, and then add a new name, add a new human-readable name, and you have additional menus on the back-end of WordPress.
We'll work with both post-thumbnails and menus later on in the course, so I'm not going to dwell on this anymore here. By default WordPress outputs mainly HTML4 HTML content to ensure there is backwards compatibility for older browsers. However, you can enable HTML5 support for select elements, including the search forum, comment forum, comment lists, image galleries, and image captions if you want to. And in underscores, all of these are activated by default. That means anytime you had an image caption, the image will be wrapped inside a figure tag, and the caption is contained within a fig caption.
If you want to change this back to the old way WordPress was doing things, then you need to remove the support for whatever element you don't want to be in HTML5. You can simply take away a line, it won't be HTML5 anymore. Add it back in, it'll pop up as HTML5. This function here hooks into core WordPress functionality, so you don't have to do anything to the rest of your theme. You simply say I want my captions in HTML5, and they will be in HTML5. Next we have support for post-formats. And here we have a list of currently supported post-formats. Aside, image, video, quote, and link.
Now, post-formats are highly contested in the WordPress community, and I'm not going to cover them in any great detail in this course. But, you have support for these five post-formats already built-in, and you can add more if you want to, or you can simply remove this entire function, if you don't want to have post-formats in your particular theme.
The last element inside popperscores_setup is adding theme support for custom background. This allows the customizer to hook into the theme and change the background color, which is currently set to a default of white. And also background image, if you want to set a default background image.
This function here tells the customizer the user can change the background image or background color if they want to. If you don't want the user to be able to do this, then you simply remove this entire function. Scrolling past popperscores_setup, we have some additional features inside functions.php.
We start off with the content_width setting. Out of the box the content_width for all content in underscores is 640 pixels. That means if you place any embeddable content, like a YouTube video, into a post or page, the max width of that content will be 640 pixels.
That also means that if our design's max width is wider than 640 pixels, then we need to go in and change this value. And we'll do so later on in the course. Directly underneath, we have the function that registers sidebars. Now these are actually widgetized areas, you don't have to place widgets in only the sidebar. Right now we have one widgetized area, it's named Sidebar, and it currently appears in the sidebar. And this function setups not only that the sidebar exists, but also gives it an id so we can call it. It also sets up the HTML that wraps around each widget.
So as we can see, currently, each widget is wrapped inside an aside, and the widget titles are wrapped inside h2s, with the class widget-title. To add style sheets and JavaScripts in WordPress themes, we use a function called wp_enqueue_scripts. It runs every time a page is displayed, and we can use this function to hook in style sheets and JavaScripts only when we need them. Currently, we have the main style sheet enqueued, along with some JavaScripts that help with navigation, and later on we'll be working to add new style sheets, and also new JavaScripts in this function.
At the very bottom of functions.php, we have a series of require statements, that require different files that come from the inc folder inside the theme. This is where we queue up the custom-header function which is contained in its own file. We also queue up template-tags, which is where we contain all the advanced functions for building for our theme. The extras file, which has extras for multisite. The customizer file that calls in all the customizer functionality. And finally, support for jetpack, in case the user is using the jetpack plugin.
Now that you've had a quick overview of functions.php, take some time and read through the entire file, read all the comments, and find out what all these pieces are and what they do. Also, try to disable some of them by simply commenting them out, and see what that does to both the back-end, and the front-end code of your site.
That means, any times you come across something new in underscores and you're wondering why it's like that or why it was done, there's usually an explanation in the form of a comment that tells you either what file you're currently looking at, or what this particular function is doing. And as you start adding new functions and functionalities to your own theme, you should also add in equivalent comments to explain what is going on for future users. Off the top, we start with a large function called popperscores_setup. This is the core setup function that adds theme support for all the different elements that we're going to use in this theme.
And any time you create a new WordPress theme, you always create some form of setup function that triggers whenever the theme is called, and sets up all the necessary functionality. Off the top of popperscores_setup, we load the theme textdomain. I've talked about this previously, it's what allows us to translate strings within the theme. The text domain is popperscores, and any translation files would go under the languages folder inside our theme. Next we add theme support for automatic feedlings, and the title-tag so WordPress handles that all for us, and we don't have to worry about it.
Then we have theme support for post-thumbnails, also known as featured images. So if you want to see the featured image functionality on the back-end of WordPress, you need to make sure you have that theme support added. We also have register_nav_menus, which is an array of different menus that are available on the WordPress back-end. Right now, we just have one, with the machine name primary, and the human-readable name Primary Menu. If you want to add additional menus, so that means additional locations where you can place menus within your theme, then you just copy this line here, paste it in to the array, and then add a new name, add a new human-readable name, and you have additional menus on the back-end of WordPress.
We'll work with both post-thumbnails and menus later on in the course, so I'm not going to dwell on this anymore here. By default WordPress outputs mainly HTML4 HTML content to ensure there is backwards compatibility for older browsers. However, you can enable HTML5 support for select elements, including the search forum, comment forum, comment lists, image galleries, and image captions if you want to. And in underscores, all of these are activated by default. That means anytime you had an image caption, the image will be wrapped inside a figure tag, and the caption is contained within a fig caption.
If you want to change this back to the old way WordPress was doing things, then you need to remove the support for whatever element you don't want to be in HTML5. You can simply take away a line, it won't be HTML5 anymore. Add it back in, it'll pop up as HTML5. This function here hooks into core WordPress functionality, so you don't have to do anything to the rest of your theme. You simply say I want my captions in HTML5, and they will be in HTML5. Next we have support for post-formats. And here we have a list of currently supported post-formats. Aside, image, video, quote, and link.
Now, post-formats are highly contested in the WordPress community, and I'm not going to cover them in any great detail in this course. But, you have support for these five post-formats already built-in, and you can add more if you want to, or you can simply remove this entire function, if you don't want to have post-formats in your particular theme.
The last element inside popperscores_setup is adding theme support for custom background. This allows the customizer to hook into the theme and change the background color, which is currently set to a default of white. And also background image, if you want to set a default background image.
This function here tells the customizer the user can change the background image or background color if they want to. If you don't want the user to be able to do this, then you simply remove this entire function. Scrolling past popperscores_setup, we have some additional features inside functions.php.
We start off with the content_width setting. Out of the box the content_width for all content in underscores is 640 pixels. That means if you place any embeddable content, like a YouTube video, into a post or page, the max width of that content will be 640 pixels.
That also means that if our design's max width is wider than 640 pixels, then we need to go in and change this value. And we'll do so later on in the course. Directly underneath, we have the function that registers sidebars. Now these are actually widgetized areas, you don't have to place widgets in only the sidebar. Right now we have one widgetized area, it's named Sidebar, and it currently appears in the sidebar. And this function setups not only that the sidebar exists, but also gives it an id so we can call it. It also sets up the HTML that wraps around each widget.
So as we can see, currently, each widget is wrapped inside an aside, and the widget titles are wrapped inside h2s, with the class widget-title. To add style sheets and JavaScripts in WordPress themes, we use a function called wp_enqueue_scripts. It runs every time a page is displayed, and we can use this function to hook in style sheets and JavaScripts only when we need them. Currently, we have the main style sheet enqueued, along with some JavaScripts that help with navigation, and later on we'll be working to add new style sheets, and also new JavaScripts in this function.
At the very bottom of functions.php, we have a series of require statements, that require different files that come from the inc folder inside the theme. This is where we queue up the custom-header function which is contained in its own file. We also queue up template-tags, which is where we contain all the advanced functions for building for our theme. The extras file, which has extras for multisite. The customizer file that calls in all the customizer functionality. And finally, support for jetpack, in case the user is using the jetpack plugin.
Now that you've had a quick overview of functions.php, take some time and read through the entire file, read all the comments, and find out what all these pieces are and what they do. Also, try to disable some of them by simply commenting them out, and see what that does to both the back-end, and the front-end code of your site.
Wordpress design with Underscores starter theme: work with style.css
When building a new custom theme from scratch, it's important to start out right. In this chapter, we're going to set up the core of the theme, including the theme metadata, functions, web fonts, and basic CSS to create a starting point for our design. I always like to start with the metadata to make my freshly downloaded version of underscores truly my own. Now you'll remember when we first created this new custom theme from underscores.me, I input some information in the form on underscores.me. And that information is now stored inside my theme.
To see it, I can go to the back end of WordPress, go to Appearance and Themes. Here I will find my custom theme, Popperscores, is currently active, and if I click on theme details, I get all that metainformation. Here I have the screenshot, which currently does not exist. We will add the screenshot at the very end of this course. And then we have the metainformation. It is the current theme, the name is Popperscores. It is currently version 1.0.0. Now this is the default version you get any time you download underscores. The theme is created by me, Morten Rand-Hendriksen, and if I click on this link, I'll go to the Lynda page for all my courses. And there's a short description of the theme. This information is very rudimentary, and there is more information we can add to the theme and more information we need to augment once the theme goes live. So let me show you where all this information is stored. If this is the first time you're working with a WordPress theme, you may be surprised to know that theme details are actually stored in the style sheet. So if we go to our theme, Popperscores, and go to style.css, you'll see here at the very top, we have this metainformation, Theme Name: Popperscores, Author: Morten Rand-Hendricksen, Author URI, my URI, Description, and so on.
What you'll also see is that some of this information needs to be updated. The theme URI, for example, is currently pointing at underscores.me and that's because we had no fields to insert that information. Here I'm going to provisionally change it to lynda.com so it points to the course library, and later on, when I finish the theme and publish it on GitHub, I will change this again to point to the actual place where you can find the theme itself. The author information and author URI information is correct, so I'll move on to Description. Here I'm not going to put in a longer description right now. I may do it later, but I just want to point out, that this description field allows you to put in HTML. So you can put in block quotes or links or whatever you want in this field. Just remember to mark up your HTML properly. The version number from underscores is always 1.0.0. And for a new theme, I don't think that makes any sense, so I'm going to change it to 0.0.1 and then we'll update it as we go along. WordPress is published under the GPL, or General Public License, and a part of the GPL states that any code that is a derivative off the original works, that would be a derivative off WordPress, so in our case a theme, automatically inherits the same license. Here you can see that the license is specified in the theme, and there is also a URI to the license, in case a user of the theme wants to get more information. That leaves us with these two last items: Text Domain and Tags. The Text Domain is relevant to our course, in that you'll see me use it throughout the course any time I place text strings into my themes. So anytime I want specific text to display in my theme, I will always append the text domain to it using a translation function. This is so that the theme is internationalized, meaning that someone can apply a translation to the entire theme and create custom translations. That way, if someone installs say, a Norwegian version of WordPress on their own site, and want to use a Norwegian version of my custom theme, they can simply create a new translation file that hooks into this text domain and automatically translates all the strings. I'll explain this further when we get to text strings that need to be translated, but just keep in mind that the text domain in our theme is the same as the folder name for the theme, Popperscores. The last item here is Tags, and this only pertains to themes that are going to be published in the WordPress theme directory on wordpress.org. When you publish a theme on wordpress.org, you need to describe that theme using tags like accessibility-ready, or left-aligned, or two columns, or white, or black, or blue, and things like that. Now these tags are restricted, and they're only used on wordpress.org's theme directory. So if you don't plan on publishing your theme there, there's no point filling in tags. That's all the information you need for the metadata. This next section here just describes what the theme is, the fact that it comes from underscores.me, and that we are normalizing styles using code created by Nicolas Gallagher and Jonathan Neal. Now before we move on, let me just quickly draw your attention to the table of contents. You see, the styles in underscores are very sparse, and they're laid out in a very logical way so they're easy to work with. And as we work through the course, we'll be adding more content to the style sheet, and therefore more content to the table of contents. The table of contents makes it easy to navigate through the style sheet. And here you can see that everything is laid out in a nice and logical way. I want to draw your attention to three specific things within the style sheet and show you how to navigate it using this table of contents.
The first thing is Elements. So if we search for Elements, you'll see we first get the hit on table of contents, and when you click next, you'll go to Elements themselves. Here you can see that both the HTML wrapper and all content within your page has box-sizing set to border-box. That means any time you're adding padding or borders to any content using CSS, the container itself does not grow. Instead, the space for the contents within the container shrinks. This is a setting that overrides the default setting in most browsers, and it's a common thing to do on websites these days. However, if you're used to working the other way and you want to get rid of it, this is where you would do that. Next is accessibility. Accessibility is one of the core tendons of the web, and any time you build a website it needs to be fully accessible. The theme we're going to build in this course will be fully accessible and meet all the WordPress accessibility standards. And I just want to draw your attention to this particular class here, called screen-reader-text. This is a class that's required in all WordPress themes, and it allows the theme developer to quickly hide text from visual browsers, so a browser that you would see on a screen. That way, you can put text into the theme that is only available if you are using a text-to-speech browser, or some other form of communication. That way you can create a button that just has an arrow, but if you use a screen reader, it would read out the actual button name and so on. So anytime we're hiding text in this course, we'll be using this screen-reader-text class. And you'll see that happen several times. Finally, take a look at Alignments. These are the classes that are used to left, center, or right align images in WordPress. And we're also going to use these same classes to align block quotes later on in the course. It's important to know that these already exist, and know that they have a standardized format. Because when you go and look at your theme unit test data, you'll notice that even though the theme overall is not styled, there are some things that have styles and those include image alignments. And here you'll find those styles. Before we continue, I want you to open style.css, make the changes to the metainformation to fit with your custom theme, and also take a look at the table of contents and the styles that are in style.css right now. That way you'll have a better understanding of how the style sheet is structured before we continue.
To see it, I can go to the back end of WordPress, go to Appearance and Themes. Here I will find my custom theme, Popperscores, is currently active, and if I click on theme details, I get all that metainformation. Here I have the screenshot, which currently does not exist. We will add the screenshot at the very end of this course. And then we have the metainformation. It is the current theme, the name is Popperscores. It is currently version 1.0.0. Now this is the default version you get any time you download underscores. The theme is created by me, Morten Rand-Hendriksen, and if I click on this link, I'll go to the Lynda page for all my courses. And there's a short description of the theme. This information is very rudimentary, and there is more information we can add to the theme and more information we need to augment once the theme goes live. So let me show you where all this information is stored. If this is the first time you're working with a WordPress theme, you may be surprised to know that theme details are actually stored in the style sheet. So if we go to our theme, Popperscores, and go to style.css, you'll see here at the very top, we have this metainformation, Theme Name: Popperscores, Author: Morten Rand-Hendricksen, Author URI, my URI, Description, and so on.
What you'll also see is that some of this information needs to be updated. The theme URI, for example, is currently pointing at underscores.me and that's because we had no fields to insert that information. Here I'm going to provisionally change it to lynda.com so it points to the course library, and later on, when I finish the theme and publish it on GitHub, I will change this again to point to the actual place where you can find the theme itself. The author information and author URI information is correct, so I'll move on to Description. Here I'm not going to put in a longer description right now. I may do it later, but I just want to point out, that this description field allows you to put in HTML. So you can put in block quotes or links or whatever you want in this field. Just remember to mark up your HTML properly. The version number from underscores is always 1.0.0. And for a new theme, I don't think that makes any sense, so I'm going to change it to 0.0.1 and then we'll update it as we go along. WordPress is published under the GPL, or General Public License, and a part of the GPL states that any code that is a derivative off the original works, that would be a derivative off WordPress, so in our case a theme, automatically inherits the same license. Here you can see that the license is specified in the theme, and there is also a URI to the license, in case a user of the theme wants to get more information. That leaves us with these two last items: Text Domain and Tags. The Text Domain is relevant to our course, in that you'll see me use it throughout the course any time I place text strings into my themes. So anytime I want specific text to display in my theme, I will always append the text domain to it using a translation function. This is so that the theme is internationalized, meaning that someone can apply a translation to the entire theme and create custom translations. That way, if someone installs say, a Norwegian version of WordPress on their own site, and want to use a Norwegian version of my custom theme, they can simply create a new translation file that hooks into this text domain and automatically translates all the strings. I'll explain this further when we get to text strings that need to be translated, but just keep in mind that the text domain in our theme is the same as the folder name for the theme, Popperscores. The last item here is Tags, and this only pertains to themes that are going to be published in the WordPress theme directory on wordpress.org. When you publish a theme on wordpress.org, you need to describe that theme using tags like accessibility-ready, or left-aligned, or two columns, or white, or black, or blue, and things like that. Now these tags are restricted, and they're only used on wordpress.org's theme directory. So if you don't plan on publishing your theme there, there's no point filling in tags. That's all the information you need for the metadata. This next section here just describes what the theme is, the fact that it comes from underscores.me, and that we are normalizing styles using code created by Nicolas Gallagher and Jonathan Neal. Now before we move on, let me just quickly draw your attention to the table of contents. You see, the styles in underscores are very sparse, and they're laid out in a very logical way so they're easy to work with. And as we work through the course, we'll be adding more content to the style sheet, and therefore more content to the table of contents. The table of contents makes it easy to navigate through the style sheet. And here you can see that everything is laid out in a nice and logical way. I want to draw your attention to three specific things within the style sheet and show you how to navigate it using this table of contents.
The first thing is Elements. So if we search for Elements, you'll see we first get the hit on table of contents, and when you click next, you'll go to Elements themselves. Here you can see that both the HTML wrapper and all content within your page has box-sizing set to border-box. That means any time you're adding padding or borders to any content using CSS, the container itself does not grow. Instead, the space for the contents within the container shrinks. This is a setting that overrides the default setting in most browsers, and it's a common thing to do on websites these days. However, if you're used to working the other way and you want to get rid of it, this is where you would do that. Next is accessibility. Accessibility is one of the core tendons of the web, and any time you build a website it needs to be fully accessible. The theme we're going to build in this course will be fully accessible and meet all the WordPress accessibility standards. And I just want to draw your attention to this particular class here, called screen-reader-text. This is a class that's required in all WordPress themes, and it allows the theme developer to quickly hide text from visual browsers, so a browser that you would see on a screen. That way, you can put text into the theme that is only available if you are using a text-to-speech browser, or some other form of communication. That way you can create a button that just has an arrow, but if you use a screen reader, it would read out the actual button name and so on. So anytime we're hiding text in this course, we'll be using this screen-reader-text class. And you'll see that happen several times. Finally, take a look at Alignments. These are the classes that are used to left, center, or right align images in WordPress. And we're also going to use these same classes to align block quotes later on in the course. It's important to know that these already exist, and know that they have a standardized format. Because when you go and look at your theme unit test data, you'll notice that even though the theme overall is not styled, there are some things that have styles and those include image alignments. And here you'll find those styles. Before we continue, I want you to open style.css, make the changes to the metainformation to fit with your custom theme, and also take a look at the table of contents and the styles that are in style.css right now. That way you'll have a better understanding of how the style sheet is structured before we continue.
Overview Underscores theme
With the template hierarchy fresh in mind, let's take a look at the structure of Underscores. Underscores is an advanced theme that follows the latest web and Wordpress development standards, and it uses DRY development practices aggressively. It is also in constant development, so what you see in this course may not perfectly match the current state of Underscores, but all the examples and techniques used in this course can be used regardless of when you downloaded a fresh version of this starter theme.
index.php for the main blog page, single.php for single posts, page.php for single pages, archive.php for all archive pages including categories, tags, and author archives.
The search results page, search.php, the error page, 404.php, and then we have the main elements, header.php, sidebar.php, and footer.php. The themes also has five folders, inc, js, languages, layouts, and template-parts. Of these, we'll be focusing on inc, which has extra template functions and features, js, which holds all the JavaScripts, and the template-parts folder, which contains the content loops, content-none.php, content-page.php, content-search.php, content-single.php, and content.php, which is used by index pages. From here on out, we'll be working with these existing files, add more files and remove others. Underscores is a starter theme in the truest sense of the term, and what we do with it and where we take it is entirely up to us, so let's get cracking.
index.php for the main blog page, single.php for single posts, page.php for single pages, archive.php for all archive pages including categories, tags, and author archives.
The search results page, search.php, the error page, 404.php, and then we have the main elements, header.php, sidebar.php, and footer.php. The themes also has five folders, inc, js, languages, layouts, and template-parts. Of these, we'll be focusing on inc, which has extra template functions and features, js, which holds all the JavaScripts, and the template-parts folder, which contains the content loops, content-none.php, content-page.php, content-search.php, content-single.php, and content.php, which is used by index pages. From here on out, we'll be working with these existing files, add more files and remove others. Underscores is a starter theme in the truest sense of the term, and what we do with it and where we take it is entirely up to us, so let's get cracking.
design wordpress theme: Understanding the WordPress template hierarchy
Now that you know how the different templates in a theme are stitched together using different modules, I'm sure you're wondering how WordPress knows which template to use for what content and how you can identify which template is currently being used for what you are looking at. This is all controlled by what's known as the WordPress template hierarchy, and it looks like this. Every time you visit a page on a WordPress site, the application works with the database to figure out what template file will be used. The process starts on the left and ends up on the right, and the first appropriate available template in the theme is selected for each page.
So, if you're visiting a single post and your theme has a template file called single.php, that template file is used. Here's how that process works step by step. You visit a page and WordPress needs to know what type of page this is. The page is identified as a singular page,meaning it can be either a post or a static page. This is a post, so now we have to find out what type of post it is, either an attachment, a custom post type, or a standard blog post.
It's a blog post, so now WordPress looks for the single-post.php template in the theme. When it can't find single-post.php, it looks for single.php instead. And, if it can't find single.php either, it would default to index.php. In fact, no matter where you go on the site, if no template is available, WordPress will always default to index.php. Knowing how to use the WordPress template hierarchy means you can quickly identify what template is being used for a page or post or index page on your site.
It also means you can create custom templates that kick in for specific scenarios. This works the same way in child themes as it does in regular themes. Looking at the template hierarchy, you notice that for categories, you can create custom template files for individual category slugs or IDs. You can have custom, single templates for custom post types, you can create various custom templates for your front page, and the list goes on and on. As we start working with individual templates in this course, I urge you to go back and check this diagramevery once in a while to figure out what's going on and which templates we are currently working with.
Show Current Template
This will also give you a better idea of how you can take what we're doing and expand it to more custom templates and custom situations.To help identify the templates we are currently working on, we'll also use a plugin called Show Current Template, and I want you to install that plugin right now. Show Current Template is available from the WordPress plugin directory. You can find it by going to Plugins, Add New,and search for Show Current Template, and then when you find it, simply install it into your site.
Once Show Current Template is activated,and you go to the front page, you'll see we get a new feature up here in the WordPress toolbar that shows us what template files are being used for every individual view you're on.
Once Show Current Template is activated,and you go to the front page, you'll see we get a new feature up here in the WordPress toolbar that shows us what template files are being used for every individual view you're on.
So, right now, you can see on the index page, we are using footer.php, functions.php, header.php, custom-header.php, and so on and so on and so on. And at the very top, it says Template relative path: themes/popperscores/index.php. That means this is the main template and all these other files are being called in by that main template. We can go to a single post. Here again, we have Template: single.php, and if you hover over it, you see a full list of all the different files that are being called in by this particular template.
This will become really useful as we start creating custom template files to make sure that things are being called in correctly and I encourage you to use this feature to understand how everything fits together within your theme as you build it. Before moving on to the next movie and whenever you're planning to build a new template or wondering what template is currently displaying your content or why that template is currently displaying your content, go check out the Template Hierarchy page at developer.wordpress.org. This page will always be up-to-date with the latest information about all available templates in the hierarchy and it also contains this useful graphic.
Đăng ký:
Nhận xét (Atom)
























